Have a complaint about speed for our theme? Read this article carefully. There are many reasons why the theme runs fast on some sites but slow on some other sites.
This article is for those of you who are probably thinking that your site is so slow and it needs to be improved. We all know that speed is an important matter for any website. If your site is too slow, chances are, your customers will not visit your site and you will not get a good revenue.
There are many factors affecting a website’s speed and in this article, we will explore them all and give you some quick solutions to significantly speed up your site. Also, we will look into some misconceptions about website speed optimization.
A. How to test site speed the right way?
This seems to be the easiest question but in fact, it is the most rookie mistake most people have.
Just visiting your website from your computer won’t show you the correct information on how fast or slow your website is.
Then you may think websites GTMetrix or Pingdom will be the correct tools. Wrong again.
Indeed, GTMetrix and Pingdom are the two most popular and trusted site to test your site’s speed. However, just putting your site’s URL to their checkbox isn’t enough to test site speed the right way.
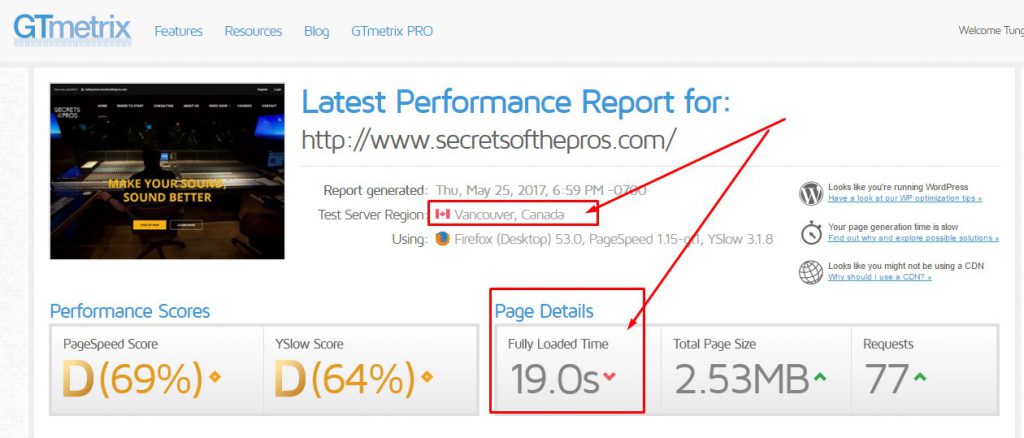
Some of our customers are always worried about speed since their speed on GTMetrix is way to slow. (For example, this speed test give the result of almost 19 seconds and an F overall score)

However, if we look closely, the default test region of GTMetrix is in Canada, while most of your hosting providers are Bluehost, A2hosting, Godaddy, etc. and they are based in the US or in Europe.
Additionally, let’s say you are living in the USA and your audiences are also living in the USA. In that sense, a speed test from Canada wouldn’t mean anything and the correct test result should be conducted in USA.

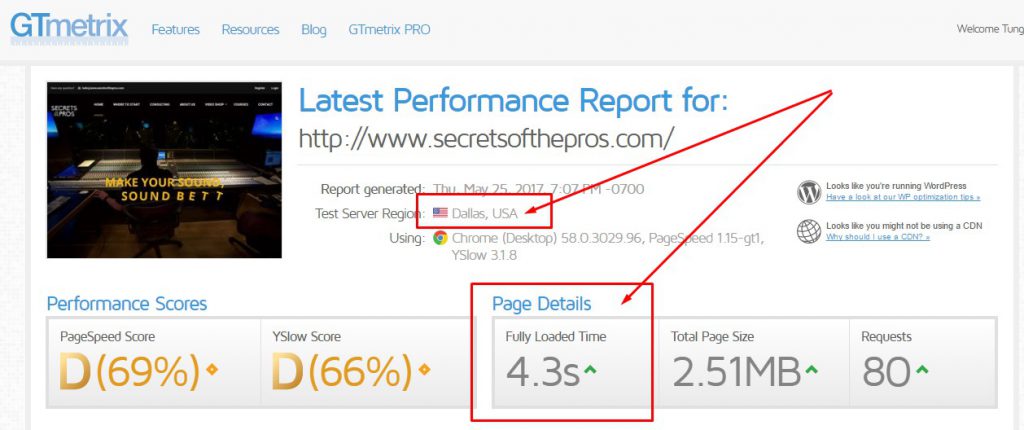
If you login to GT Metrix and change the test region to Dallas, the speed will improved significantly. For example, in this case, 19 seconds reduced to barely 4 seconds.
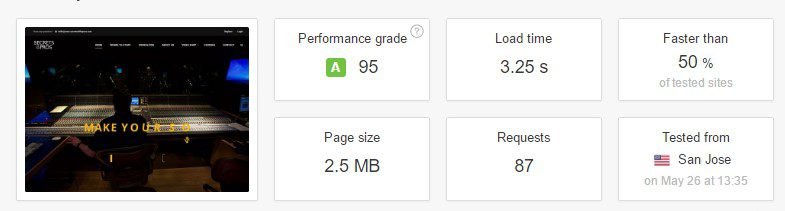
If we test from San Jose, California, the speed improved to 3.25 seconds.

That’s how LOCATION affects your site’s speed. Remember to always choose a hosting location that’s nearby your audiences.
In another test, Bostjan Gartnar is based in Europe and he once complained about his site’s speed on GTMetrix is about 3.5 seconds. , However, just like the above situation, GTMetrix’s default location is in Canada, and Bostjan audiences are not living in Canada.
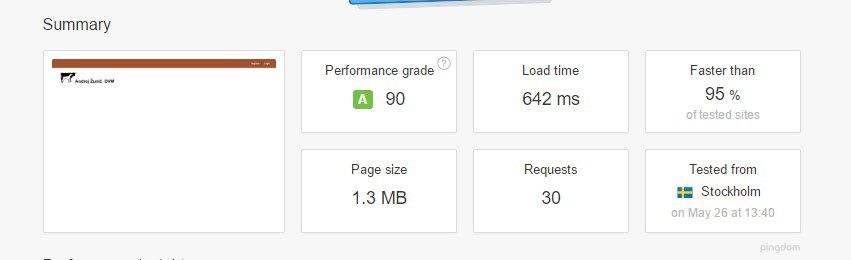
Let’s try Pingdom for this. Let’s conduct the test again for people in Sweden, the site’s speed is reduced to only around 600 milisecond

The lesson is to not trust the test site before considering location factor.
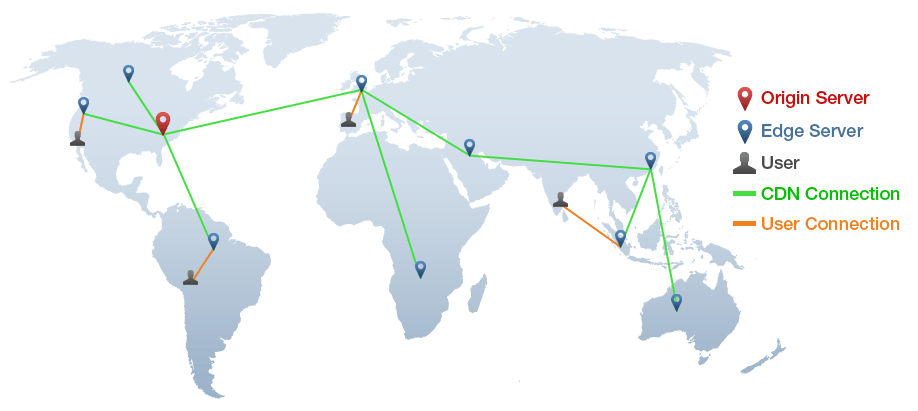
What if your site serves Global audiences? Does it mean that your server has to be so fast that it can serve any people anywhere in the world in less than a few seconds? Not necessarily. You just need a CDN – Content Delivery System, which hosts your site’s content in many areas around the world.

This is a complex technology and if you intend to Go Global, your tech team will definitely know how to deploy CDN for your server. One of our suggestion regarding CDN is that you can try with Cloudflare.
B. What’s next? How to Improve Website Speed? Try these:
-
Optimize your Code:
Even though the server is quite strong compared to some lines of codes, you still need to bear in mind that Code Optimization is one of the most important things concerning improving a website’s speed. However powerful the server is, a website that runs ten thousand lines of code with hundreds of loops for any request will always be slower than a medium size server that only runs less than a thousand line of code and some loops.
Chances are, there are many redundant HTML codes, Javascript, CSS and Inline CSS in your site’s source code that will harm your site. Fortunately, there is a very easy method to optimize all these codes, remove unnecessary spaces and speed up your site. That is to use Autoptimize. It is a .. plugin that we are using for all of our websites, all of our demos and its effectiveness is just pure awesome.
For our high quality premium themes on ThemeForest, we try our best to optimize code and remove unnecessary files so your site will be in the best performance with our theme. In fact, most of our WordPress themes got Grade A when checking on Pingdom and GTMetrix. Most of them also get less than 1 second load time. Using the following themes with the latest update can significantly help optimizing your site and your theme’s code, resulting in a much better site performance. These themes are using the latest theme making technique of ThimPress – ThimCore:
- Education WordPress Theme – Education WP.

Eduma or Education WP, currently is the best-selling Education WordPress Theme on ThemeForest and its quality is just off-the-reccords with regular updates, enthusiast support and high quality features, designs about Education 
Magazine WordPress Theme – Mag WP – The best theme for magazines.
Hotel WordPress Theme – Hotel WP. The must-have theme if you are building a hotel or bed and breakfast business
2. Image Optimization
It is not too much to say that 90 out of 100 sites have this issue: Site’s owner upload images without pre-editing to reduce the size of the image and to make it fit with the area needed.
For example, many people would upload a 5MB portrait picture to the avatar box that only needs a 90×90 px image that needs maximum 200kB. That’s a 4.8 MB waste for only an avatar and there will be more places on your site that needs images.
- Remember to always resize your image and always try to make it fit with the position it is intended for.
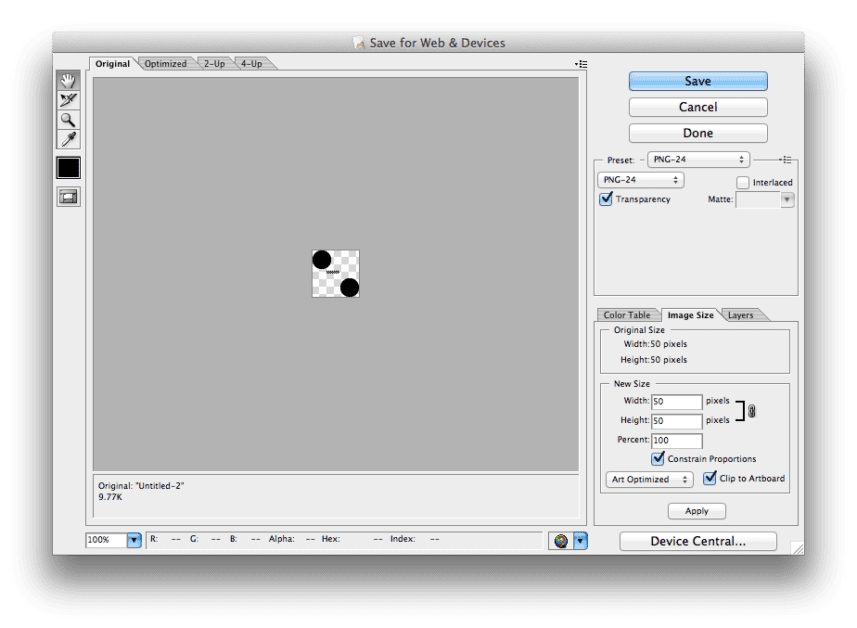
You can use Photoshop and choose Save for The Web and customize the dimension, the number of colors to optimize images.

- You can also use a WordPress Image Optimization plugin like WP Smush to increase your website’s speed. WP Smush will automatically optimize your images every time your upload an image to your website.
Currently, it is one of the most well-known plugins for image optimization.

- You can also use Regenerate Thumbnails to regenerate many different Image sizes for your website. For example, if you use Regenerate Image, the above 5MB avatar would be turned into many different version and there will be a version intended only for an avatar with 90×90 px.

- Finally, if your site needs a lot of images, you can use Lazy load to only load your site’s structure and text first, and then only load Images when you scroll to the image. So that the loading process will be devided into many phases and Heavy Images will only be loaded upon demands.
3. Use Caching plugins
One more tip is to use Caching plugins to save screenshots of your website, caching CSS or JavaScript files so that visitors will only have to load what wasn’t loaded before. This can highly improve your site’s speed.
One of the best plugin for Caching is W3 Total Cache

Here is a W3 Total Cache config that Bostjan found that helped improving his site’s speed to only less than a second.
Below are some other Caching plugins that you can try:

Swift Performance – WordPress Cache & Performance Booster
This is a relatively new premium Caching plugin that can help you boost your site’s performance swiftly.- WP Super Cache
-
WP Rocket
4. Removing unused Plugins.
Check your site thoroughly and deactivate plugins that you are not using is not a bad idea.
When using WordPress, you will be prompted to install many free plugins. However, you wouldn’t be using most of them and these plugins will be taking up spacious spaces on your website. Meanwhile, for any requests from the visitors, the WordPress core engine would still need to deploy them, leading to unnecessarily wasting resources that could be used to speed up your website.
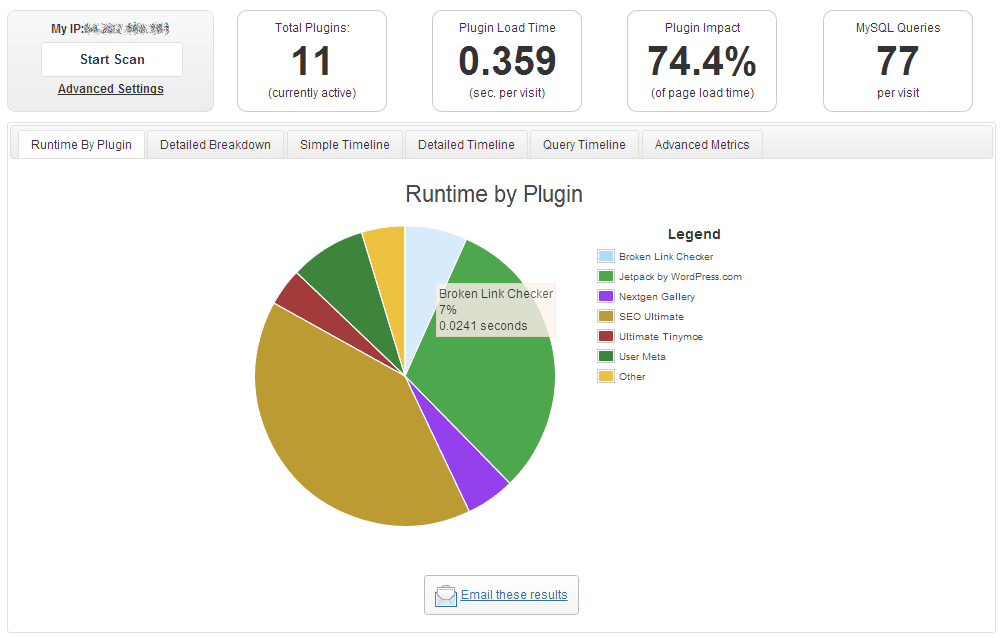
Also, there are plugins that you may use occasionally and it may slow your site down significantly. In this case, you can find plugins that are harming your site and decide to keep or deactivate them by using P3 Profiler.

P3 Profiler will help you find slow plugins and report the performance of each plugin so you know which one to keep and which one to delete.
5. Server Optimization
One last tip on WordPress site speed optimization is on Server Optimization. This may be quite advanced and you only have to worry about this when you are using a VPS instead of a Shared hosting plan since there may be wrong configurations in your server if you are managing it alone. Since we said about the location before, we would not mention it again. However, in Server optimization, there are still some other things you can do to optimize your website especially if you are running:

-
Use EasyEngine
The best thing about Easy Engine is that it helps a lot with caching options and HHVM & Page Speed support.
-
Nginx Optimization
This is an advanced technique, so I will just list some of the most comprehensive tutorials from Linode and DigitalOcean:
How To Optimize Nginx Configuration
How to Configure Nginx for Optimized Performance
NGINX: making your servers fly
NGINX Tuning For Best Performance
6. Final tip: Use PHP 7 to significantly speed up your website
Currently, PHP 7.0 is the latest PHP version and it is quite stable since it has been released for almost 2 years.
WordPress.ORG also recommends its users to use PHP 7. Currently, there’s only 9 out of 100 WordPress users using PHP7. Just contact your hosting provider and ask them to change from PHP 5 to PHP 7. Currently, PHP 5 is still the default PHP version in many hosting services.
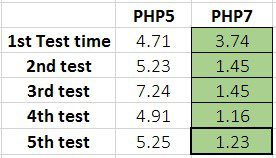
Below is the Speed test table of the Eduma – Education WP theme for a no configurated, no Cache server with PHP 5.6.28 and one using PHP 7.0.18

Apparently, PHP 7 are always faster and its average load time is only less than 1.5 seconds for Eduma using PHP 7 while PHP5 needs roughly 5 seconds to fully load the site.